Case Study
Exam Prep
ExamPrep is an adaptive study planner and quizzing engine designed for Elsevier, an international leader in medical and scientific education and media. The immediate users would be students in Germany and the UK preparing for their professional Medical Exams. The goal was to create an online learning product that allowed for customized, self-paced learning and scheduling, adapted to and improved individual user levels of competency, and provided feedback and statistics on progress and mastery.
For clarity, the design process is presented below in a linear nature, in actuality, the process was highly iterative, consisting of short sprints to establish and test what was successful and continuoulsy improve and refine what was not successful.
Further challenges included creating a product that catered to specific client needs, yet was, (with minimum modification) extensible for future integration into Learning Objects' product suite. Additionally Elsevier plans to expand this product across it's international customer base, therefore it was necessary that content and functionality could easily accommodate a variety of languages and exam types. Lastly, for the German customers, ExamPrep was replacing existing exam preparation software. While the new software utilized an entirely new, more customized learning approach, it still needed to provide the same basic functionalities that existing users were accustomed to in order to make for a more comfortable product transition.
Process
research and Discovery
I joined this project shortly after the initial client kickoff. The product goals and requirements were defined. The EdTech approaches were outlined, and initial user stories were underway. WHAT the Exam Prep product needed to be was established. At this point, I came on as the UX project lead for ExamPrep to guide the process of establishing HOW we accomplish these goals and leverage education technology to create an innovative, user-centric experience.

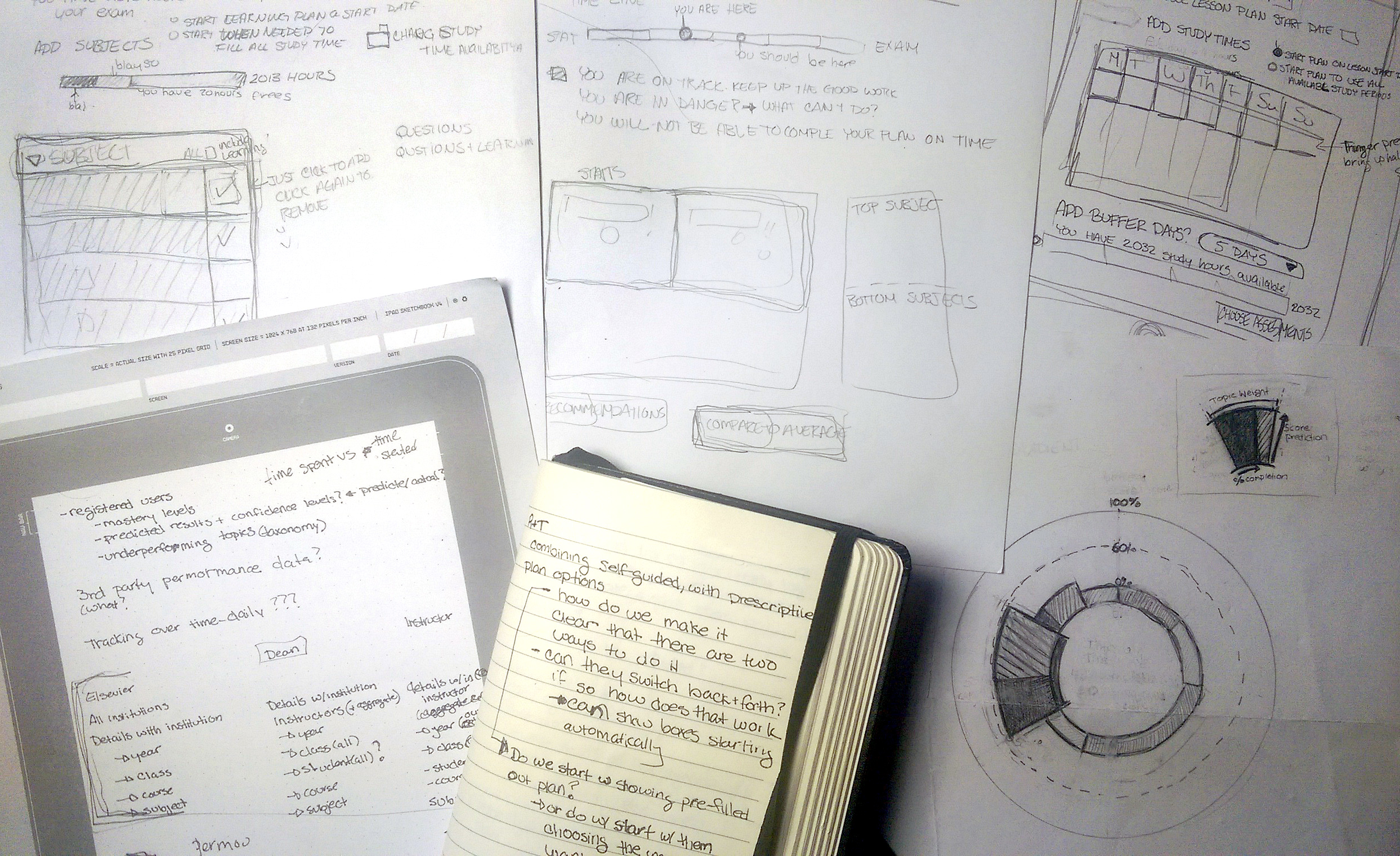
I began with by reviewing the initial specs and requirements, as well as speaking directly to internal and external stakeholders to get a clearer understanding of their needs and goals. I also delved into exploratory research as well as immersing myself in the education technolgoy concepts (ie: adaptive learning, spaced repetition, deliberative practice, etc). I researched similar products, but also looked to less obvious analogies - such as traditional paper student planners, fitness trackers, and video game progress indicators - for inspiration. I used all this information to establish inital discovery questions and produced explorative concept sketches.
I utilized these initial concept exploration pieces to meet cross-functionally with our product managers, learning experts, developers, and stakeholders to get perspectives and ideas from a variety of viewpoints and expertise, and start to solidify the product vision internally and with the clients.

A small, cross-functional team traveled to London to interface directly with the clients. Although we communicated frequently via conference-calls, workshopping in a collaborative face-to-face maner at this early stage in the product development was key to ensuring a shared product vision.
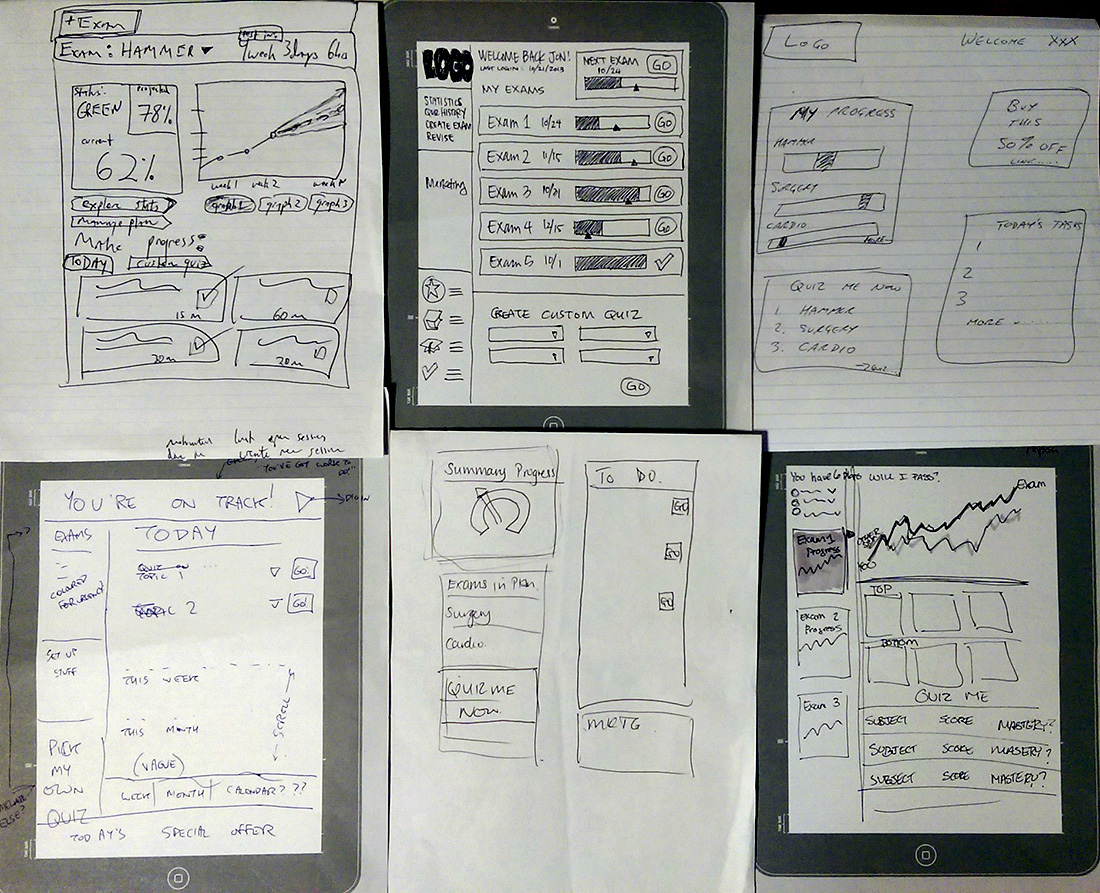
A significant piece of this process was a quick "design studio" wherein everyone, including the clients, and our visiting product team, quickly sketched their vision for the product in a time-boxed enviroment. This excercise quickly revealed visually what was unclear in verbal discussion - that we did indeed have consensus on the overall product vison - and enabled us to quickly move forward.
Refine Concepts
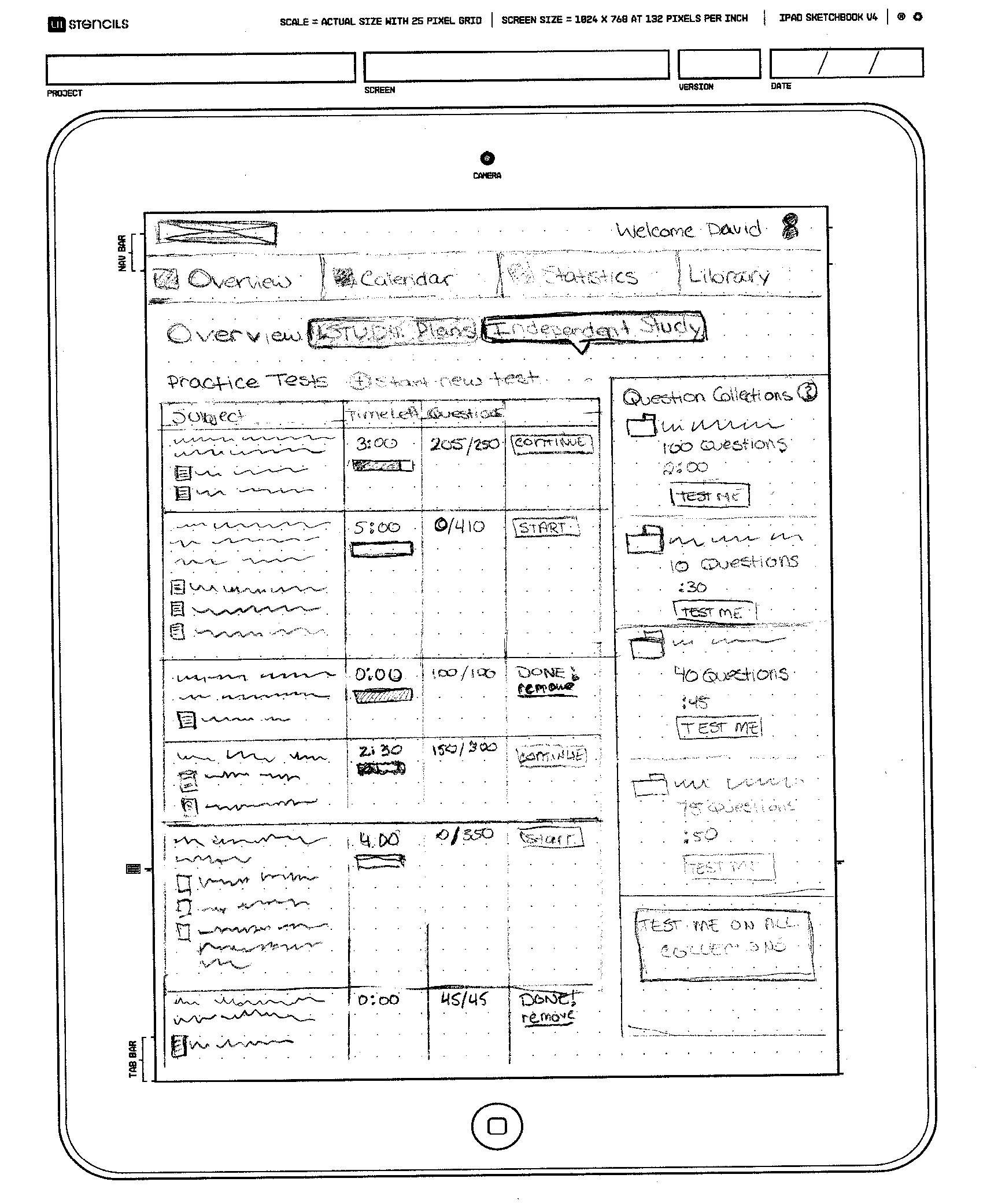
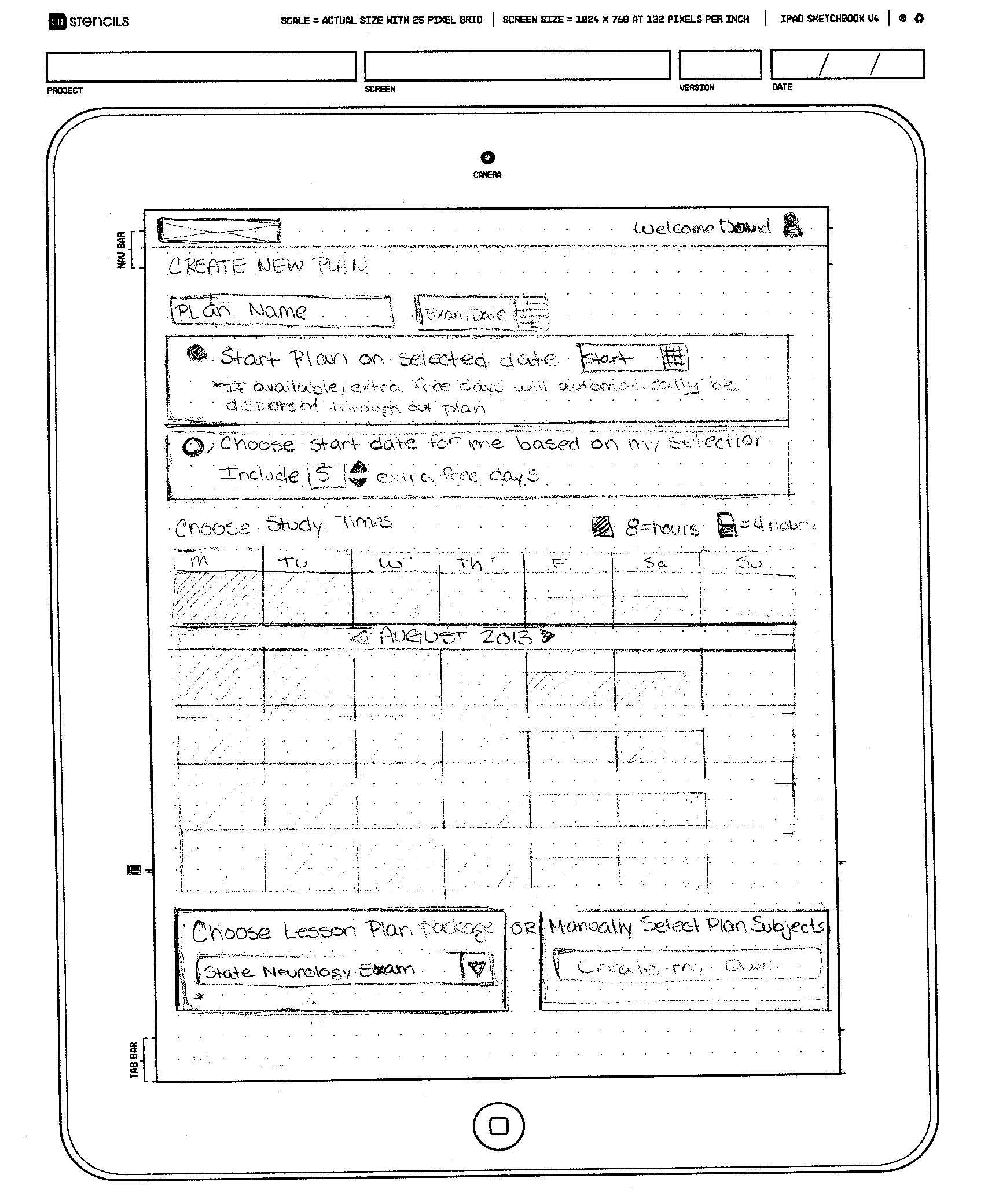
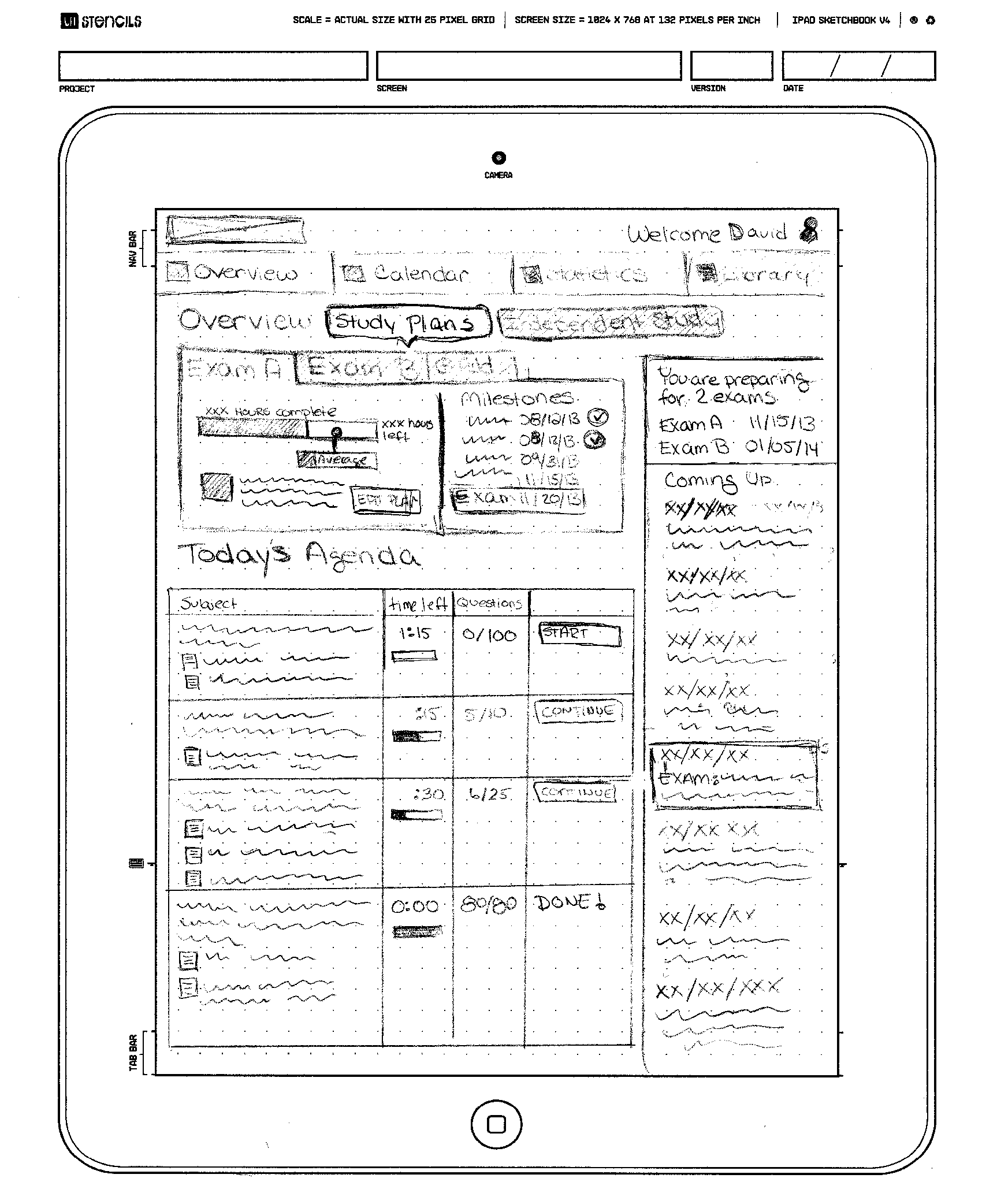
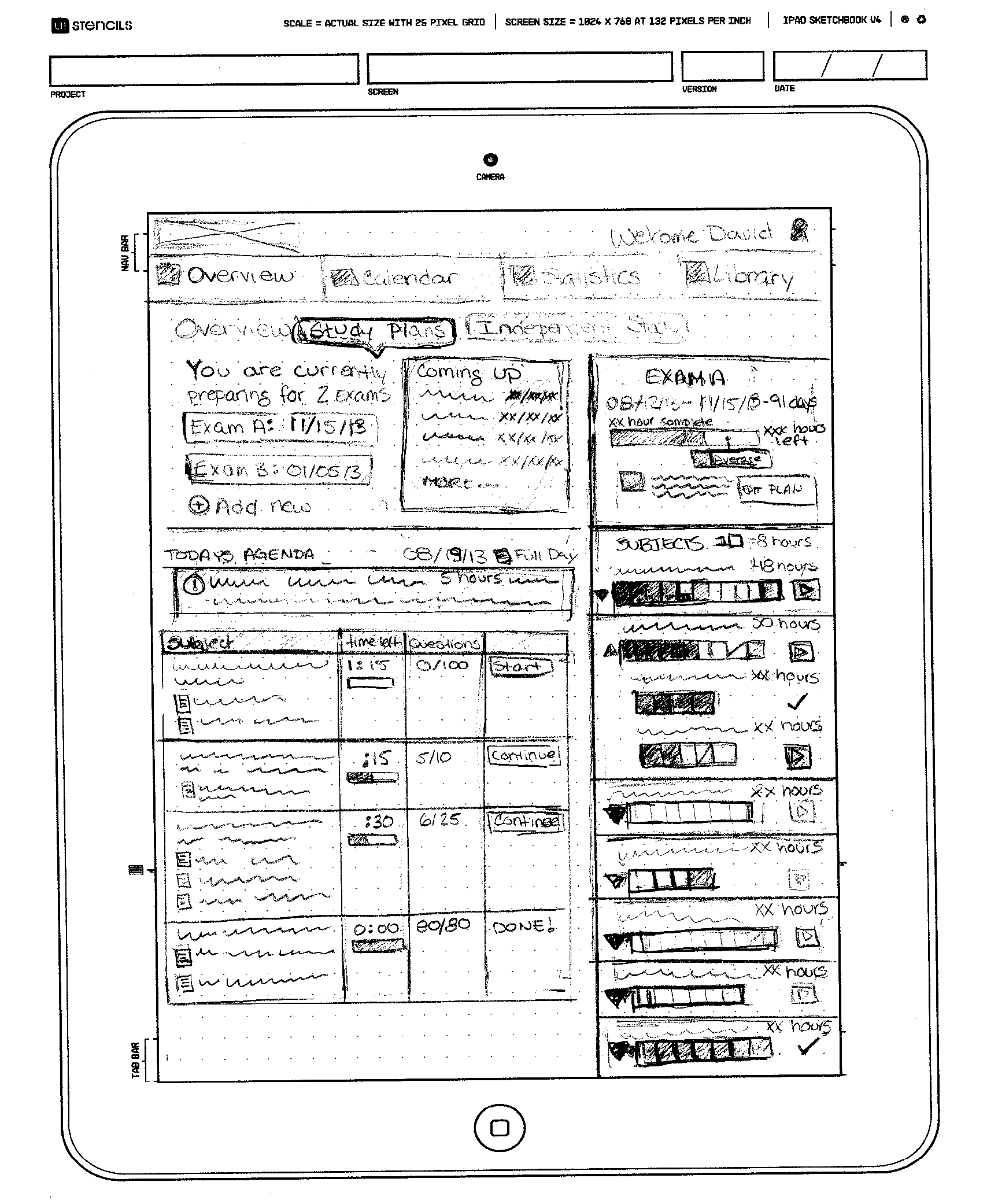
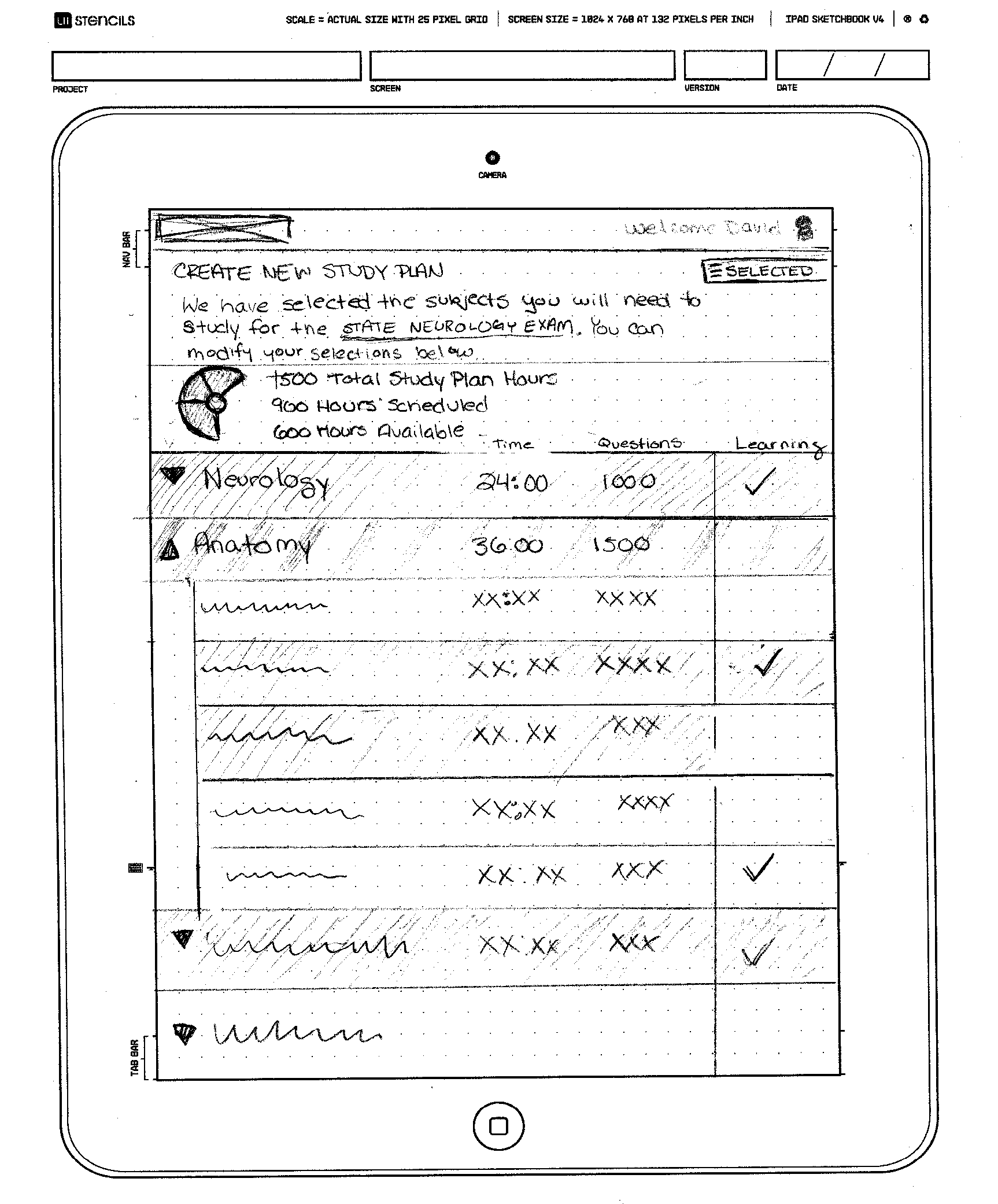
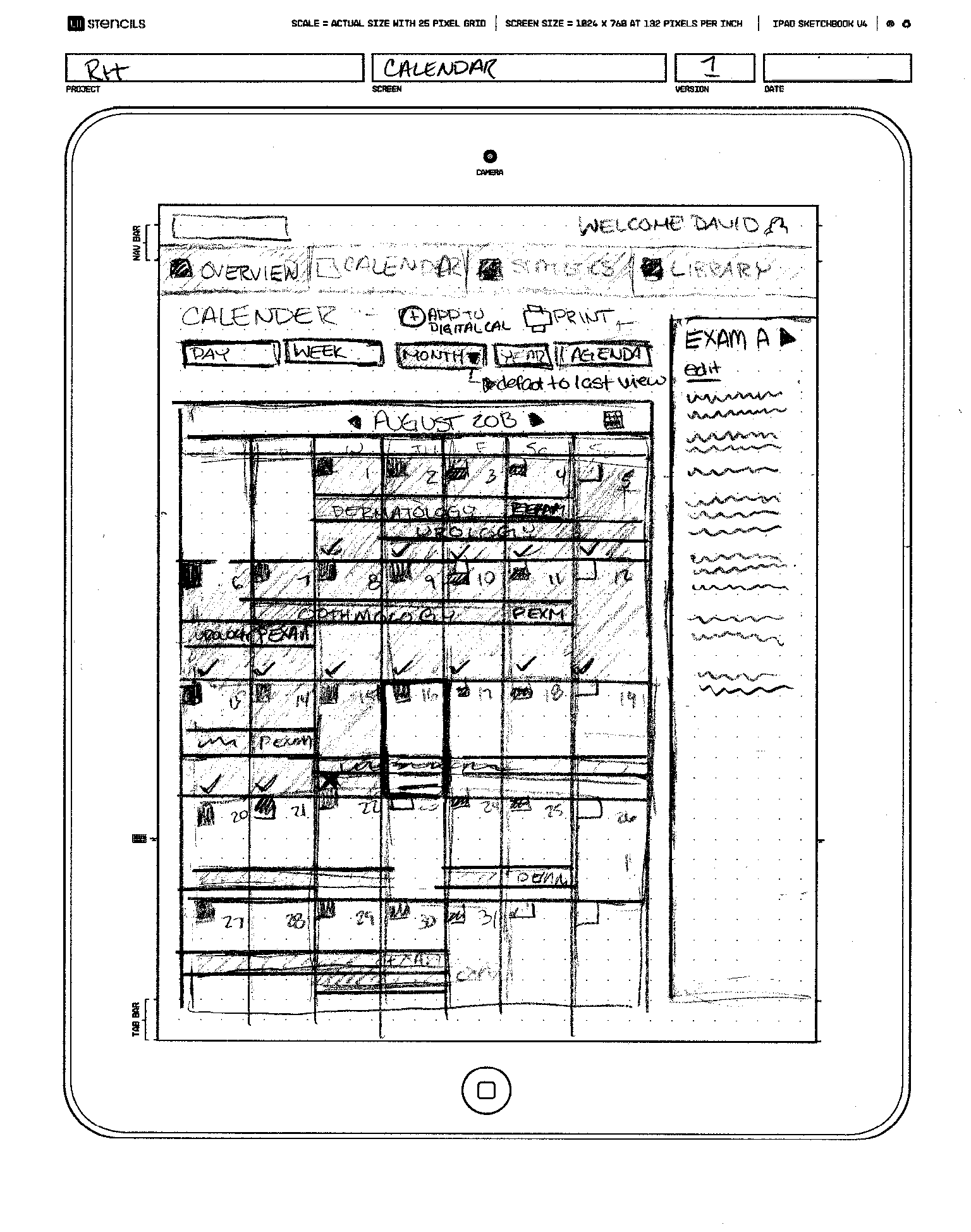
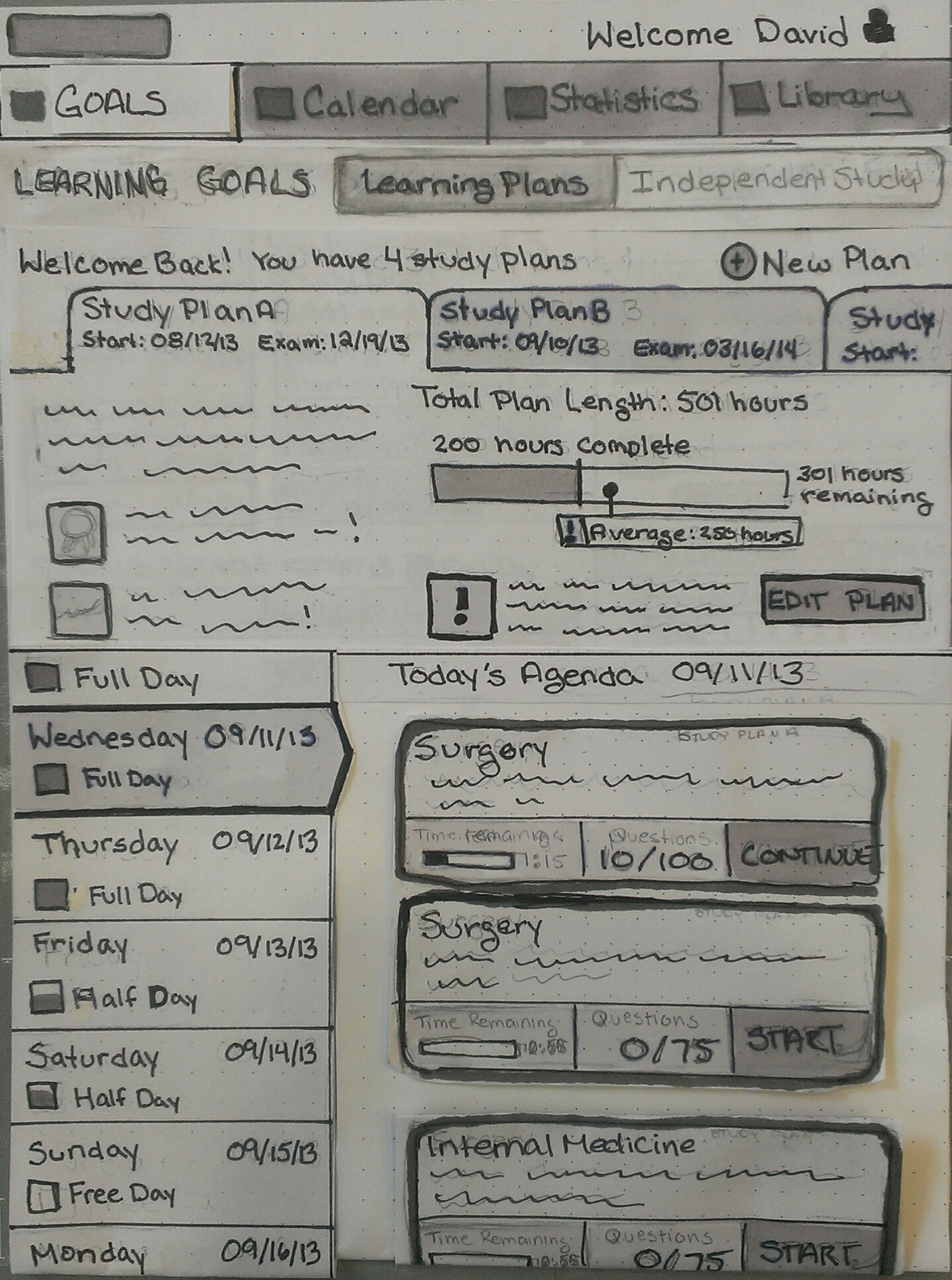
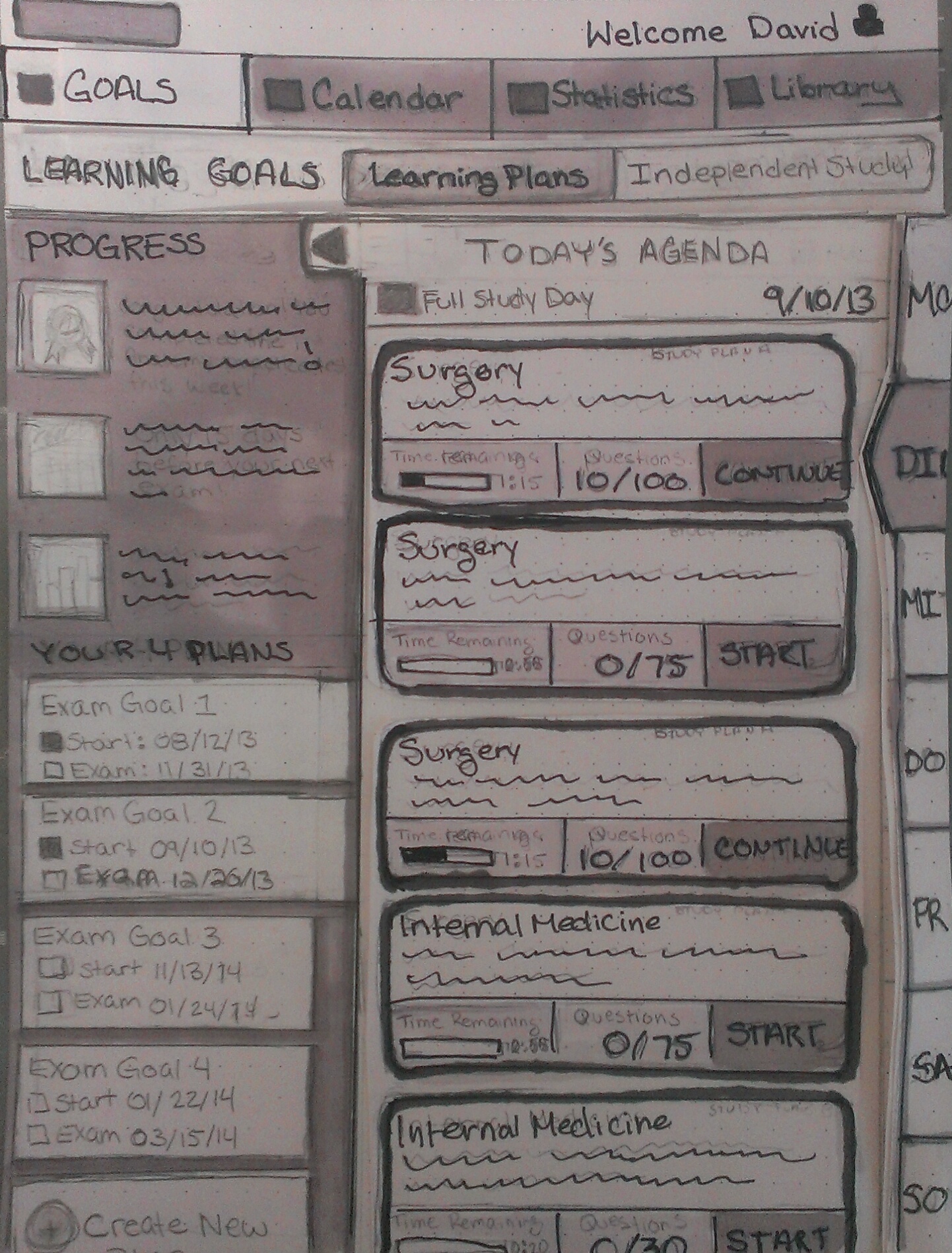
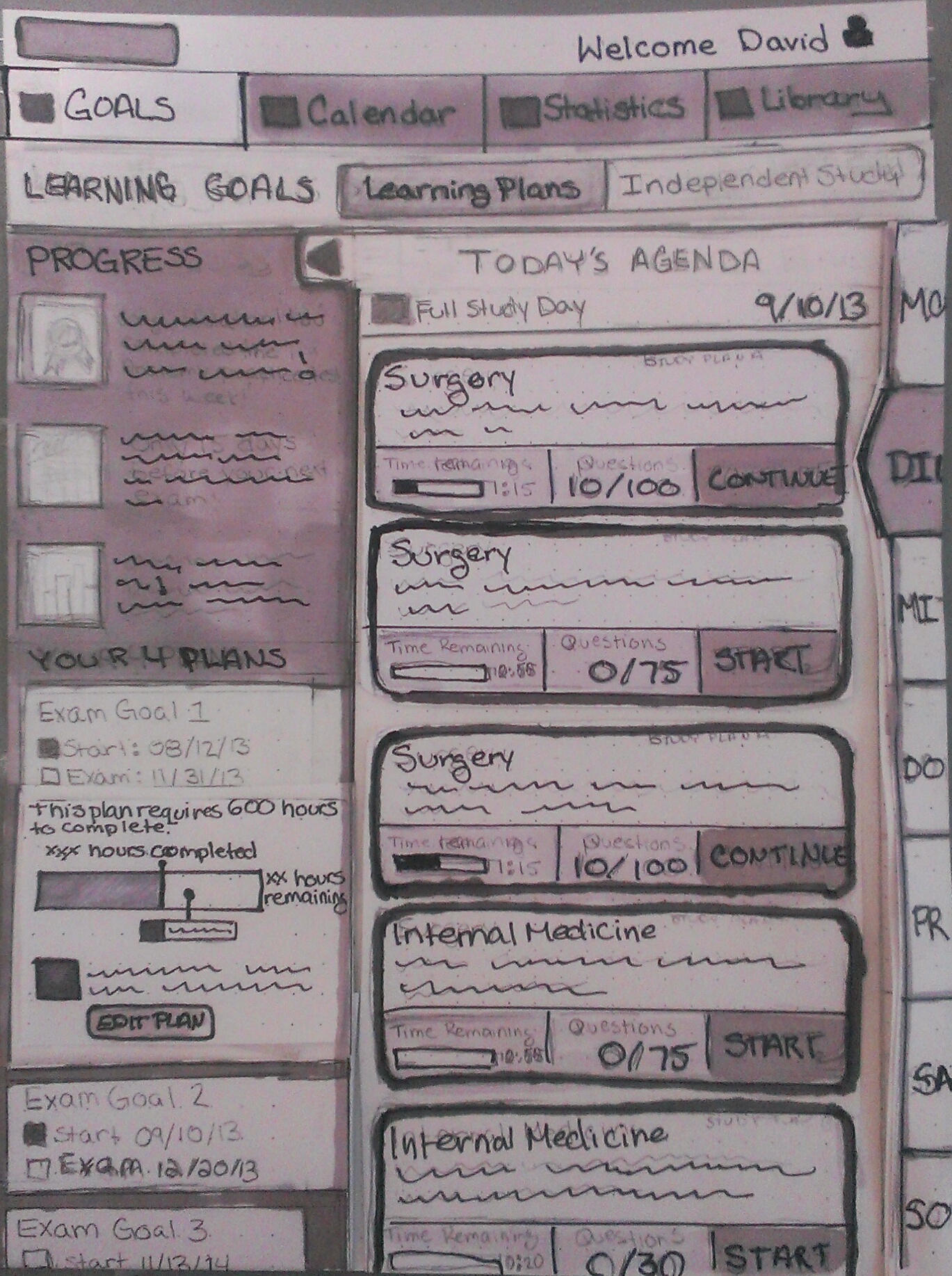
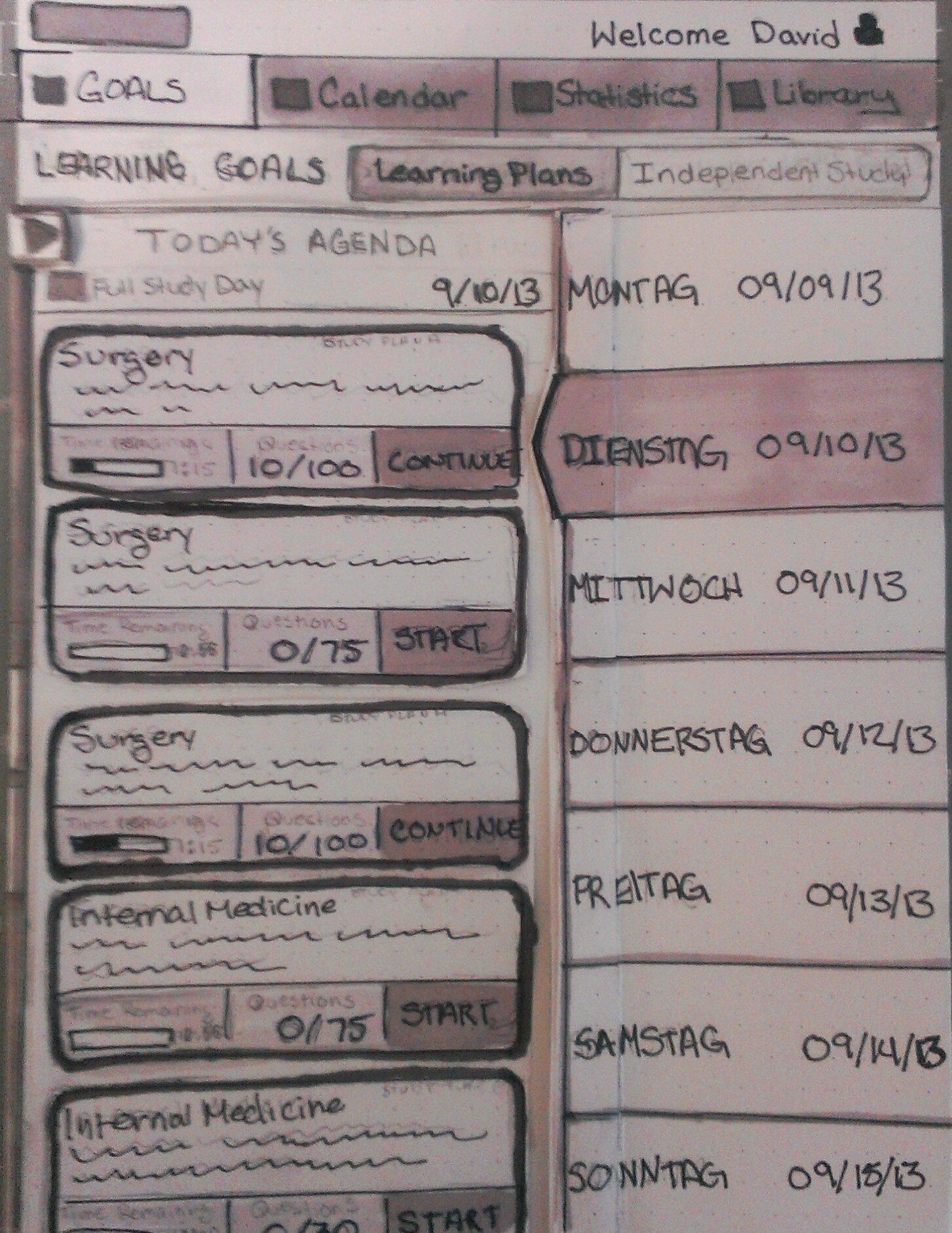
Having established a clear consensus on both the "what" and the "how" of the ExamPrep product, I moved very quickly into initial concept sketches and paper prototypes. When initiating a complex digital product like this, I prefer to begin with sketches. One of the biggest benefits being that it allows clients and others to focus on the concepts and functionality , rather than the visual design elements.
The initial concept sketches presented several very different approaches to the overall idea of the Learning Planner.
We used paper prototypes and FieldTest software to quickly test and iterate the intial concepts.
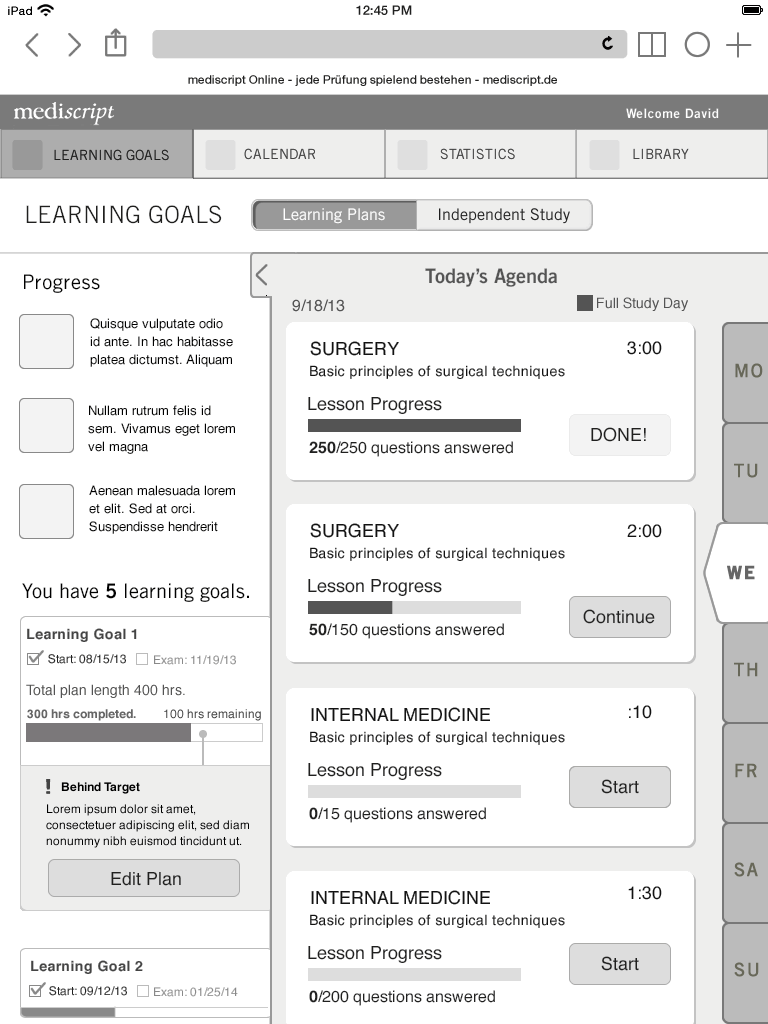
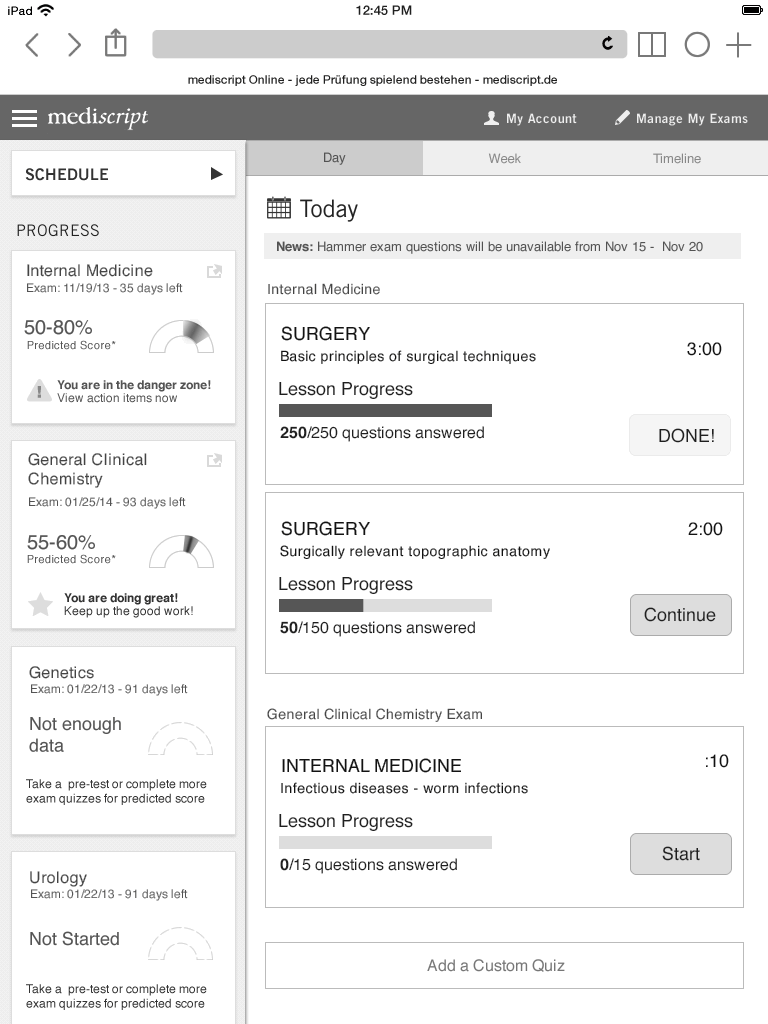
Finalized Concepts and Wireframes
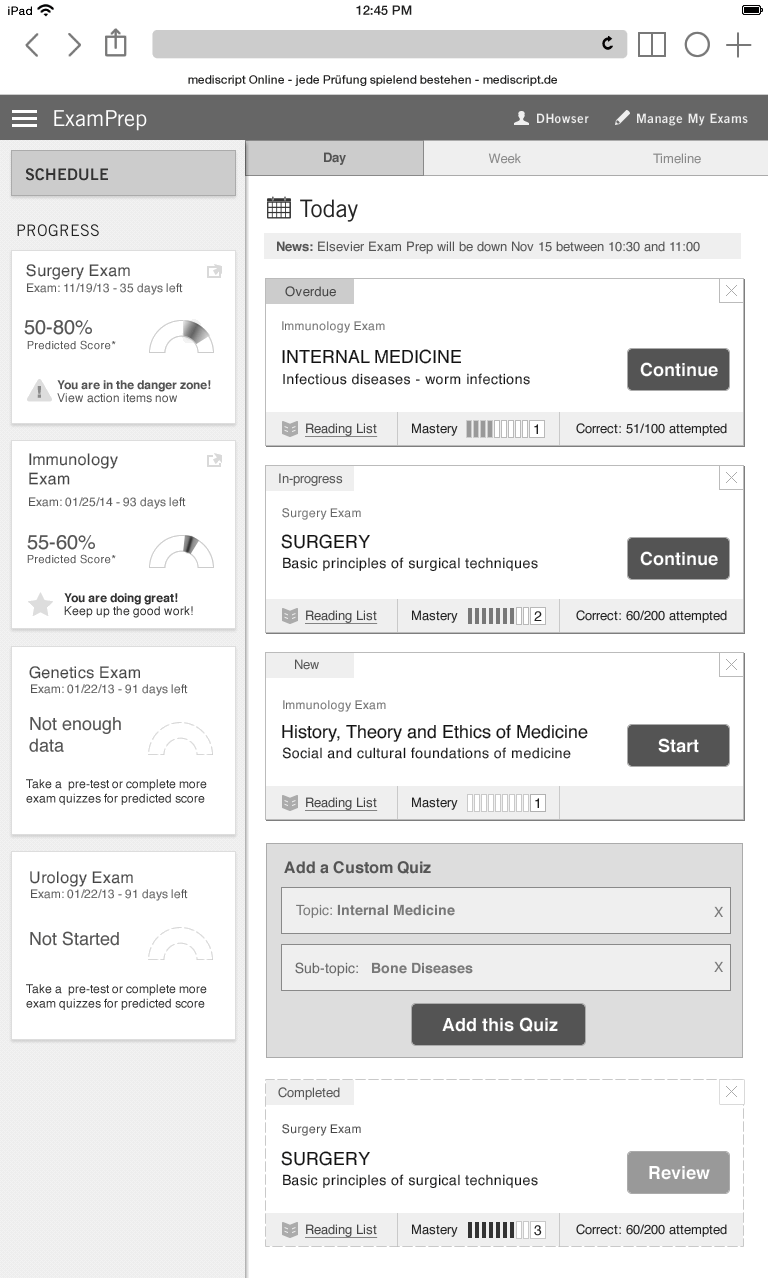
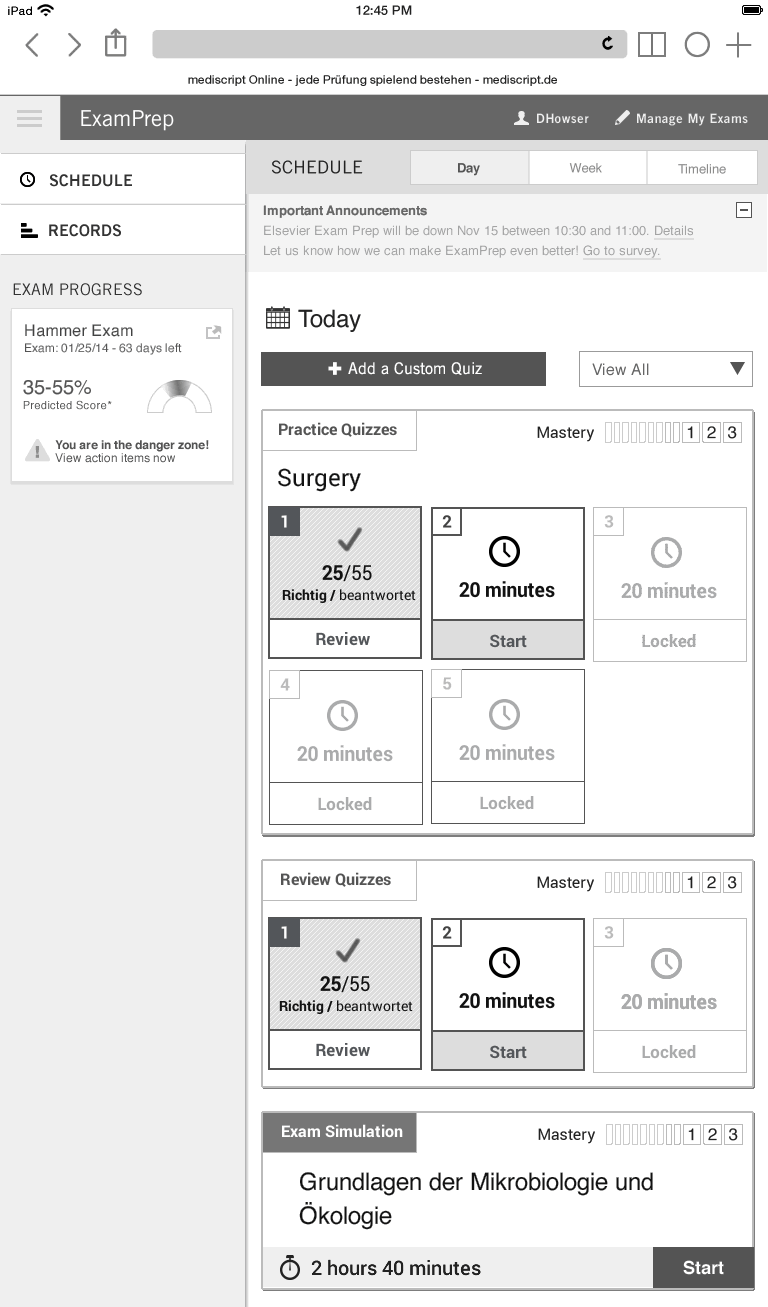
With user stories and flows established along with the finalixed concepts, the largest iterative chunk of time was spent on wireframes. This was where I moved out of the conception phase and into defining the actual design and functionality of the software.
At this point direct collaboration with the development team was initiatied to start building the foundation of platform. We conducted iterative user testing and refinement of the wireframes concurrent with the development process.
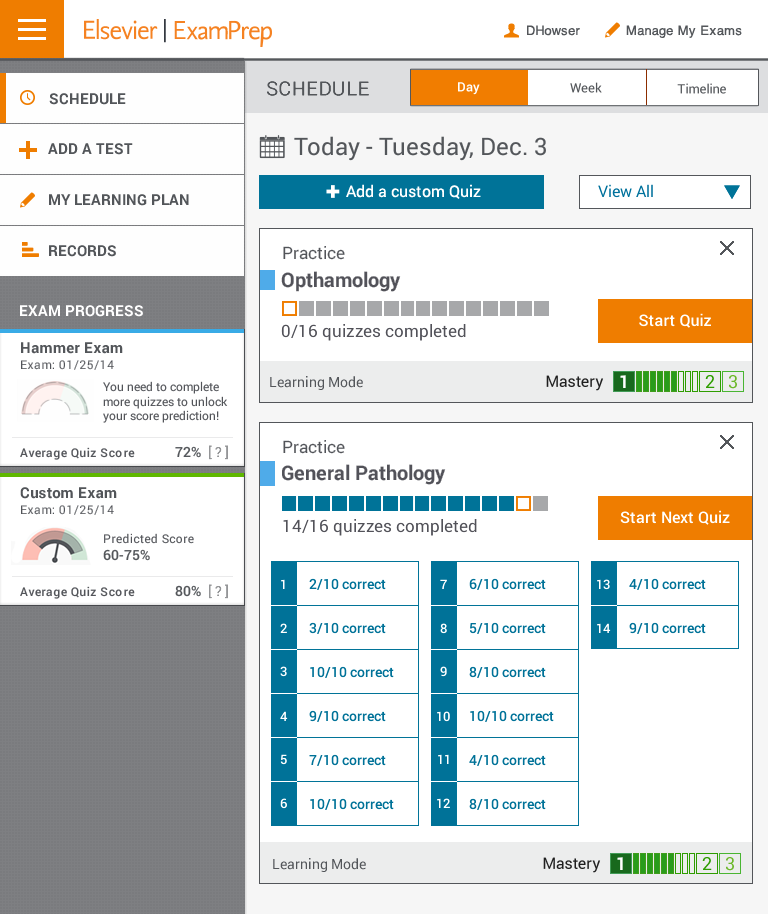
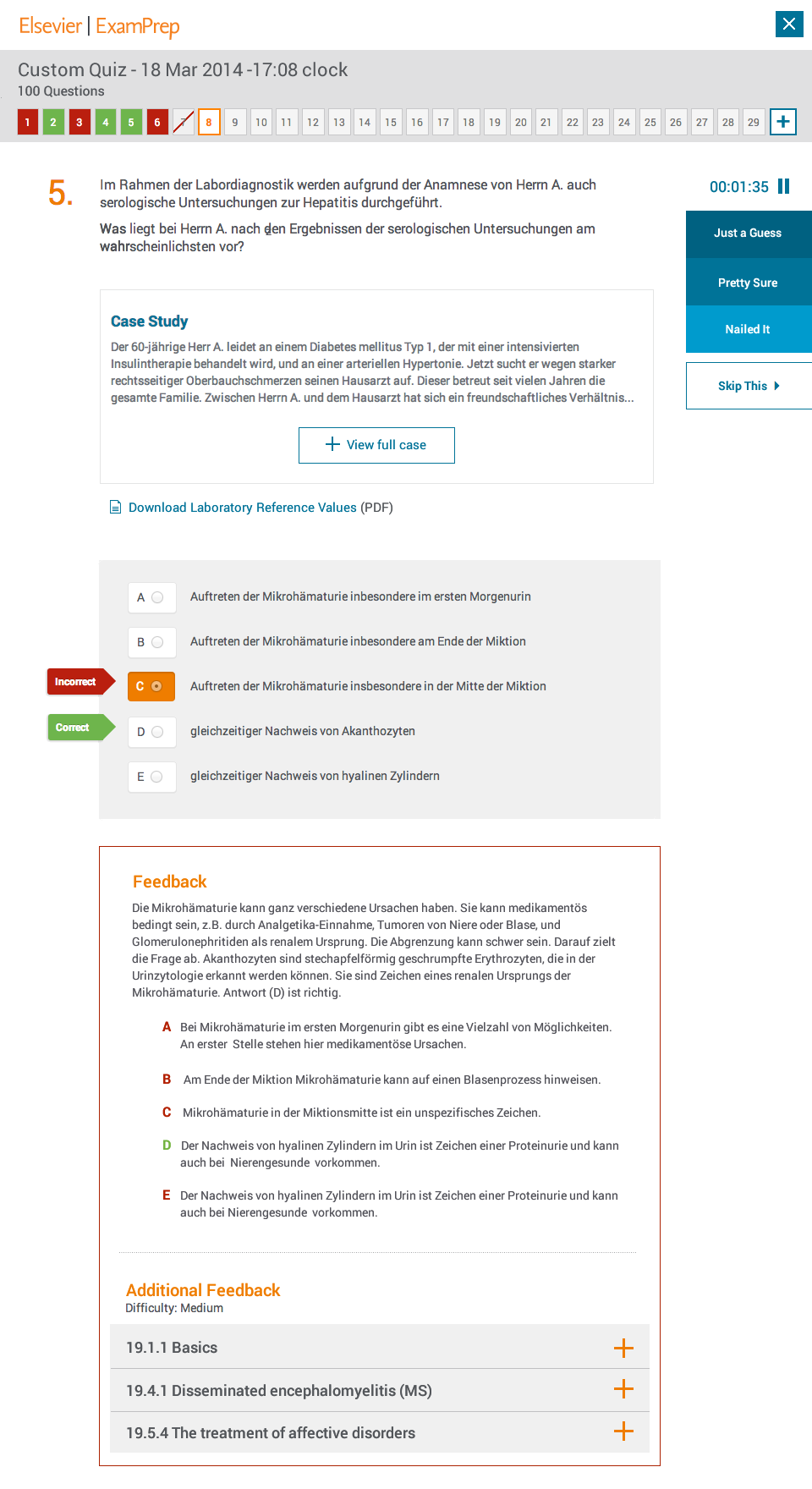
Hi-res Mocks and Styles
- Provide client with fully designed hi-resolution mock up options
- Flesh out full style library
- Collaborate with development to apply final styles across site
Refinement and Coding
- Focus on details
- Collaborate with development in agile work sprints
- Continue to adapt to client, business and development needs.
- Manage UX team final release push
- Alpha/beta releases